Border Weirdness in Internet Explorer
Disclaimer: Check the date! This post was written way back in . If there are technical things in here, they're more than likely outdated, or there may be better ways to do them by now. You've been warned.
While helping a friend rework his Vintage Board Games site (rework not live yet), we came across an interesting IE bug. In a nutshell, in some cases, IE was placing a CSS background image relative to the outside of an element’s border instead of the inside.
The simplified markup of the bug and CSS are as follows:
Basically, it’s a two column layout with the columns wrapped in a div that has a large border. (That
div also has a background image set on it. The .container div seems extraneous in this example but was a
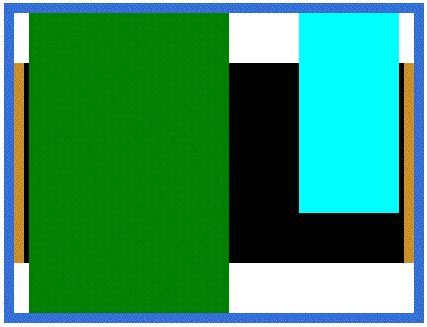
requirement for the layout.) The desired rendering of this markup should look something like the following:
(Note: the black/brown box is the background image.)

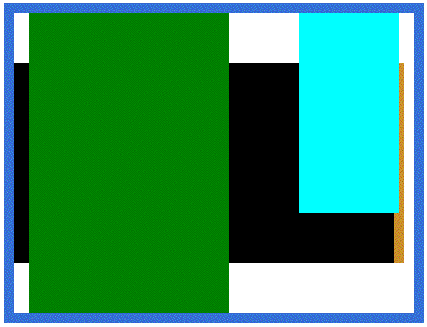
But in IE, we get this:

If you don’t trust my images, please try for yourself.
We quickly found two solutions to this problem, the first
involved altering the alignment of the background image to be center instead of
left:
This is how we actually solved the problem on the site.
The second solution I found while attempting to
narrow down the cause of this problem. For this solution we simply set a min-height on the
.content div:
I’m assuming this is some sort of hasLayout issue and giving
the div a min-height (height in IE6, accomplished with conditional comments
in my example) also gives it layout, but I honestly
have no idea what causes this. Anybody have any thoughts?